自动化UI测试是一个非常强大的UI测试体系,我们通过对界面的操作之后用UI测试生成器生成测试代码,从而可以有效的进行UI测试。
这篇博客的内容是一个自己做的简单的UI测试说明。
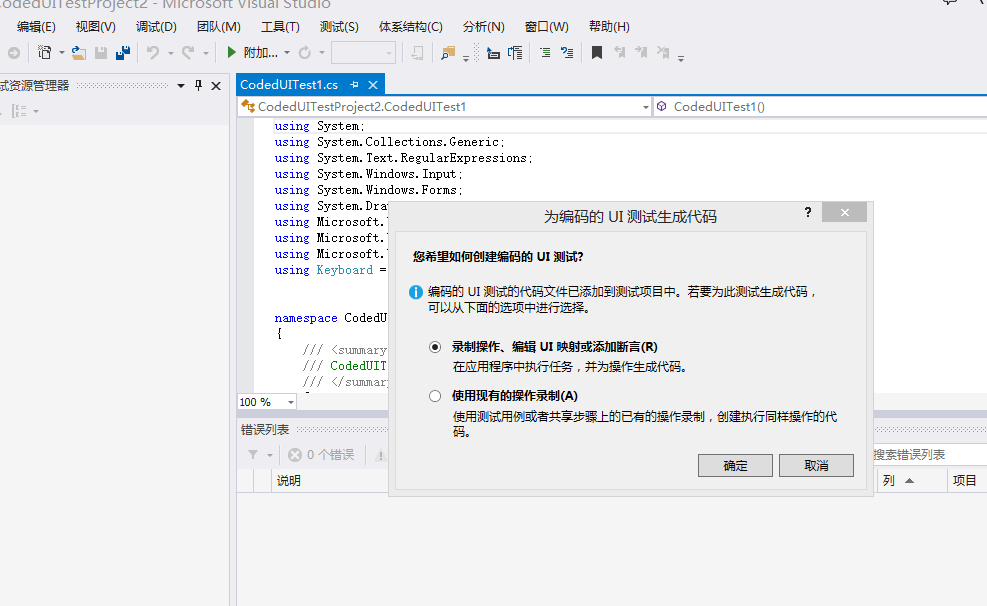
首先需要在visual studio 里里建立一个c#的UI测试项目:
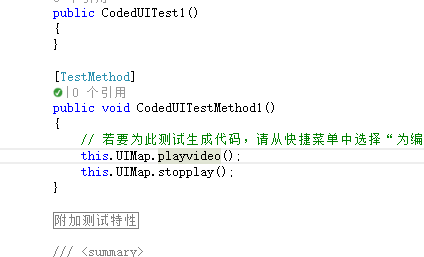
然后再在编码的UI测试生成器上选择开始录制,进行操作,再点击生成代码;重复这样做,最后在visual stuio中的项目代码中可以看到这个部分:
两行关于刚刚操作的代码;

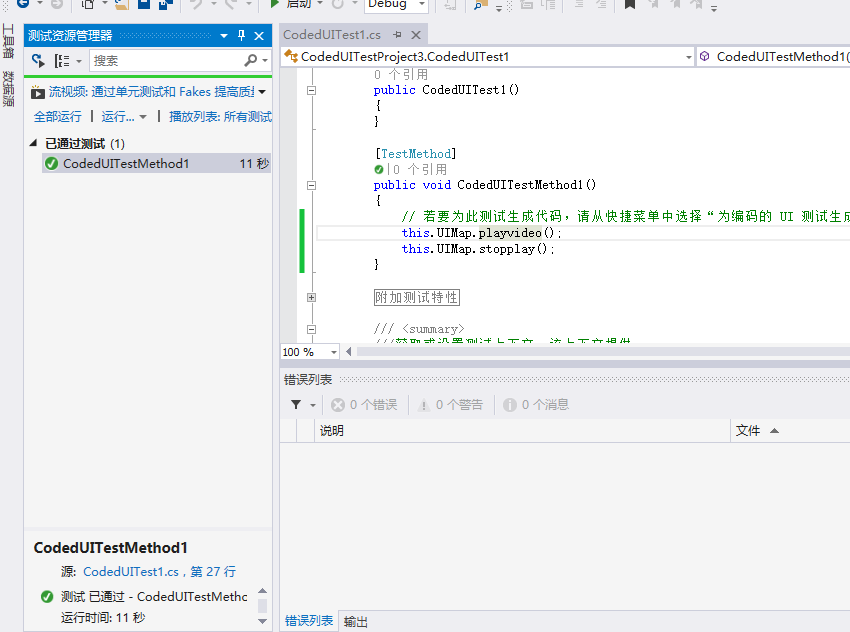
此后选择生成解决方案,运行选定的测试等操作:观测到了结果:

进行操作的界面:

总结:任何Coded UI测试的核心都是UI Map.UI Map可理解为用户行为记录(例如,鼠标点击),它同我们在文字处理器中创建的宏非常类似。
除了自身的一些步骤之外,记录还会识别后续可以交互的用户控件。 目前,只有Visual Studio高级版(Premium)与旗舰版(Ultimate)
可使用Coded UI.奇怪的是,Visual Studio测试专业版2012并没有包含Coded UI.
目前也在做WIN8 APP的UI测试,发现了一些问题,APP要做测试不能直接本地运行,不然APP界面占了整个电脑连测试都做不了。要通过模拟器进行打开之后再进行一系列的操作。但是现在用十字选择工具时也出现了问题,选择不了想让它选定的部分控件,所以目前还在进行中,待续。。。。。